HTML5页面结构示例
2013-11-19
简介
最开始想自己写一个CMS博客系统的时候,面临第一个问题便是页面结构的设计,首页、文章页和列表页的结构。后来改用Wordpress才看到科学合理Html结构的真容。HTML5常用的结构标签有六种:
- header:定义文档的页眉或标题(介绍信息)
- nav:导航链接
- section:段落、区域、节
- article:帖子、文章、条目等独立内容
- aside:标签、分类
- footer:页脚,通常包含创作者的姓名、联系信息等
图例
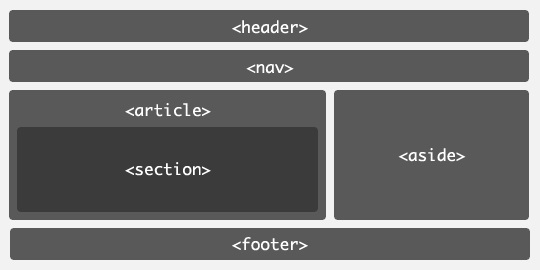
网上有种结构如图所示:

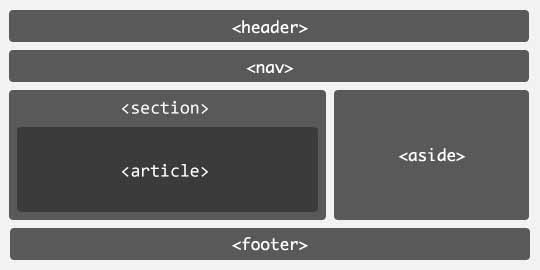
事实上,我更喜欢下面这种结构:

示例
后者结构用起来更加灵活,显得合理,譬如文章列表页面一个section里面可以放许多个arcitle,article里面可以再包含自己的header、section、footer等内容;在独立文章页面则只放入一个article即可,同样包含自己的标题、内容和时间等其它文章信息。完整的文章列表页HTML代码如下所示:
1 |
|
作用
通过上面的代码可以很清晰的知道怎样组织一个Html的结构,结构合理有那些好处:
- 更好地被搜索引擎登陆
- 特殊设备的使用支持
- 使文档有了逻辑约定,利于其它软件精确地获取内容